Si antes necesitabas conocer como 3 lenguajes de programación para modificar el aspecto y funcionalidad de un sitio web, hoy solo necesitas manejar unas pocas herramientas que puedes aprender en un día. Gracias a los gestores de contenidos (CMS) como WordPress, es posible que cualquier persona pueda editar un sitio web.
Si aún no sabes que es un WordPress aquí tiene un artículo interésate ¿Qué es WordPress y cómo protegerlo?
Pero la pregunta que muchos se hacen es: ¿Cómo editar una web con WordPress? Si quieres saber, te recomendamos que sigas leyendo el contenido que preparamos para ti:
¿Que quieres editar en WordPress?
Antes de explicarte cómo editar en WordPress, debemos saber que quisieras editar con este gestor de contenido. Normalmente, puedes editar decenas de aspectos de un sitio web, desde el código, los plugins hasta el contenido y la forma en la que se presenta. Antes que nada, te recomendamos siempre tener un respaldo del sitio web antes de hacer algunos experimentos o práctica, porque si tocas un botón que no debes, podrás volver al punto de restauración.
Algunos de los aspecto que explicaremos cómo editar son:
- Themes (temas) de WordPress
- Contenido de manera tradicional y con editores visuales.
¿Cómo editar un Tema o apariencia de un sitio web?
La manera en la que se presenta una marca al público es muy importante, al igual que el contenido que ofrece. Si un sitio web parece hecho con Paint y PowerPoint, lo más probable es que nadie entre a adquirir ningún servicio que ofrezca porque va a crear un ambiente de desconfianza.
Es por esto, que WordPress ofrece 3 maneras para modificar ciertos aspectos de un tema ya existente:
Modificar el código fuente
Si, ya sabemos que no todos son desarrolladores web, pero siempre hay que saber todas las opciones que están sobre la mesa, y el código fuente es una de ellas.
Para empezar a editar, es necesario tener ya el tema de WordPress instalado, saber exactamente qué necesitas editar, luego ir a la opción de apariencias > Editor y luego seleccionar cada archivo .php dependiendo de lo que quieres editar.
Sin embargo, no recomendamos tocar ninguna de estas opciones si no tienes los conocimientos avanzados para desarrollo de código, y de las consecuencias.
Usar plugins
Si antes hablamos de código fuente con archivo .php, ahora hablamos del código CSS, el cual está por encima del código anterior y permite editar secciones específicas de los componentes visuales de la web.
Seleccionar un Child Theme
Para no complicarnos la vida lo explicaremos de una manera sencilla:
Un child Theme (tema hijo) consiste en añadir una plantilla adicional sobre la plantilla original (tema padre) y todas las modificaciones específicas de una página web se deben hacer sobre este tema. Si tocas el padre o lo modificas un poco, esto podría repercutir en todas las páginas que componen al sitio web.
¿Cómo editar contenido en WordPress?
Si ya editaste tus temas y estás conforme, ahora debes centrarte en el contenido de la web.
Si quieres añadir una nueva entrada, editarla o eliminarla, todo está en el panel de WordPress y tiene un diseño intuitivo para que nadie se pierda en el proceso. Luego de añadir una entrada, es necesario poner contenido, y es aquí en donde entran los editores visuales (Page Builders). Sin embargo, evita usar más de un editor visual, porque esto puede afectar negativamente la velocidad de carga considerablemente.
Los principales editores visuales son:
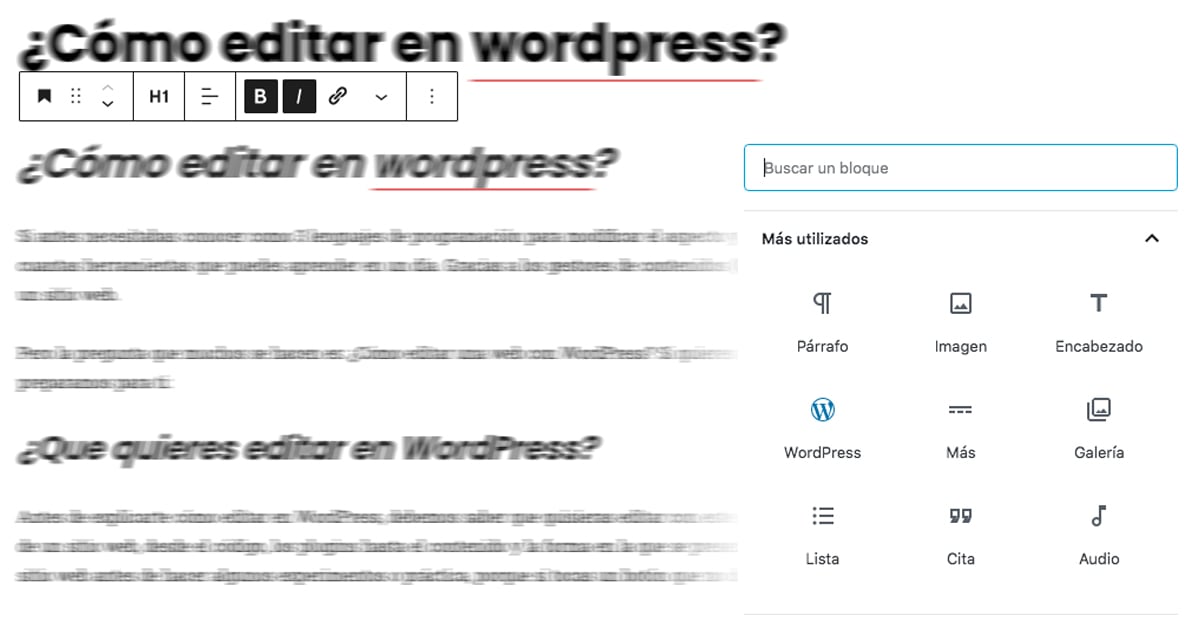
Gutenberg
WordPress se ha dado cuenta que necesitaban un editor visual intuitivo para que más personas pudiesen subir contenido sin más problema. Este plugin está disponible para WordPress 5.0, y sirve para gestionar todo el contenido de la página mediante bloques pequeños de manera sencilla desde el back-end.

Visual Composer
Este es uno de los Page builders más famosos en la comunidad de diseñadores web, no solo por su fácil uso de drag & drop, sino porque viene incluido en diferentes temas pagos en Themeforest y porque está disponible también en español. Sin embargo, la cantidad de código que habrá en la página será excesivo, y será muy difícil reemplazarlo por otro editor visual en el caso de no querer usarlo más.
Divi Builder
Este plugin tuvo una salida al mercado un poco estropeada, debido a que solamente era compatible con un solo tema; pero cambió y empezó a prestar compatibilidad con más temas. Gracias a su fácil uso y sus ligeros resultados, este es unos de los mejores plugins para empezar con la edición de sitios web con WordPress.
Elementor
No hay nada mejor que las cosas gratuitas y de calidad, es por esto que este plugin está robando todas las miradas. Elementor ofrece todas las funcionalidades de un maquetador visual, es responsive y puedes usarlo desde 0€. Si estás corto de presupuesto y quieres un excelente plugin el cual podrás darte de alta en su versión pro cuando tengas dinero, esta es la mejor opción.

