If before you needed to know about 3 programming languages to modify the look and functionality of a website, today you only need to handle a few tools that you can learn in a day. Thanks to content management systems (CMS) such as WordPress, it is possible for anyone to edit a website.
If you still don't know what a WordPress is here is an interesting article What is WordPress and how to protect it?
But the question many people ask themselves is: How to edit a website with WordPress? If you want to know, we recommend that you continue reading the content we have prepared for you:
What do you want to edit in WordPress?
Before we explain how to edit in WordPress, we need to know what you would like to edit with this content management system. Normally, you can edit dozens of aspects of a websitefrom the code, the plugins to the content and the way it is presented. First and foremost, we recommend that you always have a backup of the website before doing some experiments or practice, because if you touch a button you shouldn't, you can go back to the restore point.
Some of the aspects we will explain how to edit are:
- WordPress Themes
- Content in the traditional way and with visual editors.
How to edit a Theme or appearance of a website?
The way a brand presents itself to the public is very important, as is the content it offers. If a website looks like it was made with Paint and PowerPoint, chances are that no one will go in and buy any of the services it offers because it will create an atmosphere of distrust.
This is why WordPress offers 3 ways to modify certain aspects of an existing theme:
Modify the source code
Yes, we know that not everyone is web developersBut you should always be aware of all the options on the table, and source code is one of them.
To start editing, you need to already have the WordPress theme installed, know exactly what you need to edit, then go to Appearances > Editor and then select each .php file depending on what you want to edit.
However, we do not recommend touching any of these options if you do not have advanced knowledge of code development, and of the consequences.
Using plugins
If before we talked about source code with a .php file, now we talk about CSS code, which is above the previous code and allows you to edit specific sections of the visual components of the website.
Select a Child Theme
In order not to complicate our lives, we will explain it in a simple way:
A child theme consists of adding an additional template on top of the original template (parent theme) and all modifications specific to a website must be done on this theme. If you touch the parent or modify it a little, this could have repercussions on all the pages that make up the website.
How to edit content in WordPress?
If you have edited your themes and are happy with them, you should now focus on the content of the website.
Whether you want to add a new post, edit it or delete it, it's all in the WordPress dashboard and intuitively designed so no one gets lost in the process. After adding a post, you need to add content, and this is where the visual editors (Page Builders) come in. However, avoid using more than one visual editor, because this can negatively affect the loading speed considerably.
The main visual editors are:
Gutenberg
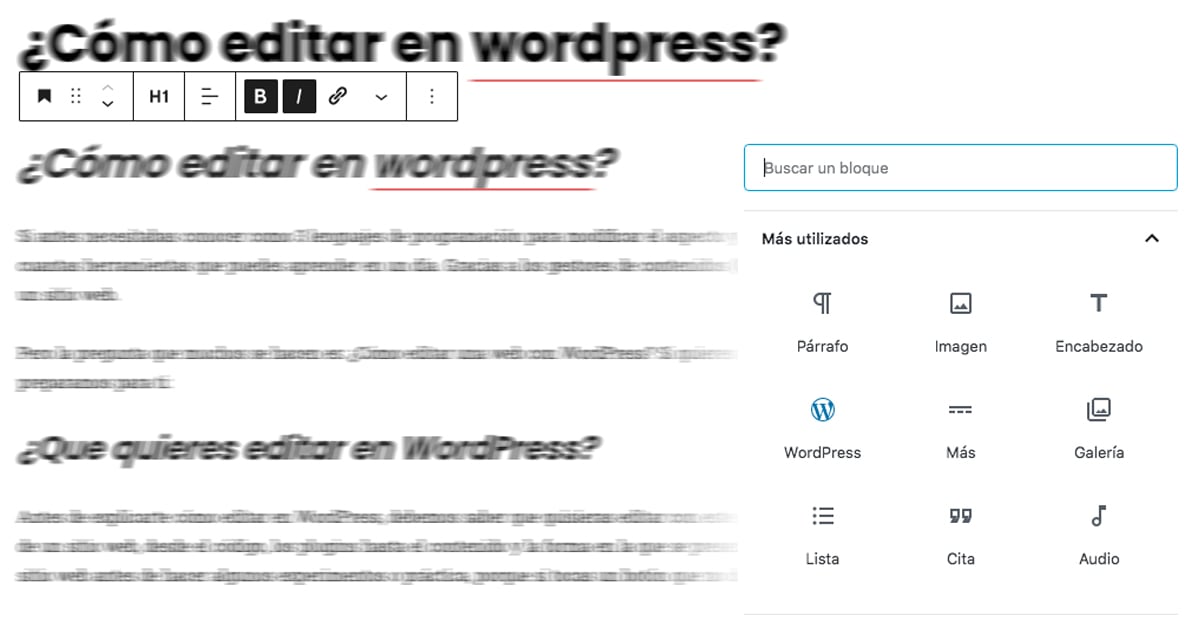
WordPress realised that they needed an intuitive visual editor so that more people could upload content without further problems. This plugin is available for WordPress 5.0, and is used to manage all the content of the page in small blocks in a simple way from the back-end.

Visual Composer
This is one of the most famous page builders in the community. web designersnot only because of its easy to use drag & drop, but also because it is included in several paid themes on Themeforest and because it is also available in Spanish. However, the amount of code that will be on the page will be excessive, and it will be very difficult to replace it with another visual editor in case you don't want to use it anymore.
Divi Builder
This plugin had a bit of a messed up release, as it was only compatible with one theme, but it changed and started to support more themes. Thanks to its ease of use and lightweight performance, this is one of the best plugins to get started with WordPress website editing.
Elementor
There's nothing better than free and quality stuff, which is why this plugin is stealing all the attention. Elementor offers all the features of a visual layout, is responsive and you can use it from 0€. If you are short on budget and want an excellent plugin which you can upgrade to a pro version when you have the money, this is the best option.

